こんにちは!インターグのMomokoです。
この度インターグのコーポレートサイトが、2/17にリニューアルしました。
以前のコーポレートサイトは全体で1ページでしたが、今回のリニューアルをきっかけにページ数もかなり増えました。今この記事をご覧になっている方にも、インターグの雰囲気などがより一層伝わっていれば幸いです。
今回は、プロジェクトメンバー目線でリニューアルの背景やコンセプト設計についてご紹介したいと思います。
リニューアルの背景
コンテンツの充実性が足りない(コンテンツが少なすぎる・コンテンツを増やしたい)
リニューアル前のコーポレートサイトは1ページのみで完結する形状で、コンテンツ量は必要最低限の情報が掲載されていました。
「シンプルで分かりやすい」という声もいただいておりましたが、その一方では掲載内容が少ないことから
「具体的にどんなことをやっている会社なのか」という部分は、表現しきれていなかったのも事実です。
顧客だけでなく、求職者向けのコンテンツも強化したい
また、サービス以外にも、会社として 求職者に向けたコンテンツも充実させていきたいと考えていたため、リクルート関連のコンテンツ強化も常に議題の中心になっていました。
インターグに入社したい、興味があると考えてくださる方に向け「よりインターグを知ってもらうにはどんなコンテンツがあったらいいか」「社員の雰囲気を伝えるにはどうしたらいいか」など、メンバー同士で(※体感としてはn万回)話し合いを進めました。
会社の誠実性や信頼性が表現できていない(もっと会社の誠実さや信頼性を表現したい)
この点はどのサービスにおいても共通して言えることですが、お客様からお仕事のご依頼をいただくにあたり、会社は自社の「誠実性・信頼性」を伝える必要があると考えています。それは最終的にお客様ご自身の不安を解消し「安心感」を得て、納得をしていただいた上でご依頼をいただきたいからです。
よりインターグの「信頼感」「誠実性」が伝わるコーポレートサイトにするためにはどうしたらいいか、どんな表現をすべきか、改めて自社について深堀りする必要がありました。
インターグの現状を伝えられていない
今ご覧いただいているブログは以前から運営していましたが、リニューアル以前はコーポレートサイト内で最新記事を閲覧することができておらず、完全に分離していました。
また、求職者に向けたコンテンツの量も少なく、エン転職さんなどの外部の転職サイトの掲載内容と乖離がありました。
コンセプト~サイト設計フェーズ
「サイトリニューアル」と言っても、元々1ページだったためサイトマップも無く、ほぼ1からサイト設計をする必要がありました。
また、先ほど記載した課題をすべて解決するためにもコンセプト設計やターゲット(ペルソナ)設定は必須でした。
コンセプトシートを作成
現状の課題分析を踏まえ、「そもそも我々のお客様は誰なのか」「最終的に与えたいのはどんな印象か」など、最終的に「コンセプト」と呼ばれる指針を決めるにあたり、各要素を整理する必要がありました。
そこでまずは「コンセプトシート」を作成し、具体的には以下のような方法で情報を整理していきました。
5W1Hに分解する
コンセプトを設計するため、要素を以下の「5W1H」に分解しました。
- ユーザーは誰か?どんなユーザーか?(Who:誰が)
- ユーザーは、サイトで何ができるのか?(What:何を)
- なぜユーザーは、そのサイトに訪れるのか?(Why:なぜ)
- ユーザーは、サイトにいつ訪れるのか?(When:いつ)
- ユーザーはどこでサイトに訪れるのか?(Where:どこで)
各項目を洗い出すことでかなり深い部分まで掘り下げることができました。また、プロジェクトメンバーと一緒に作ったことで全員の認識を合わせることもできたと感じています。
その他に「そもそも”インターグらしさ”ってどんなところだろうね」と自分たち自身の深堀りを行いました。
これらの情報を元に、以下のコンセプトを設定しました。
お客様に対する サイトコンセプト
- お客様に豊富なノウハウと知識がある会社と伝わるサイト
- お客様と共に成果を上げる信頼ある会社と伝わるサイト
求職者に対する サイトコンセプト
- 自ら考え、仲間と共にチャレンジする姿勢がある会社だと伝わるサイト
- 誠実に取り組む姿を正当に評価する会社だと伝わるサイト
- 自発的な勉強意欲を評価し、その環境を与えてくれる会社だと伝わるサイト
コンテンツ設計ワークシートの作成
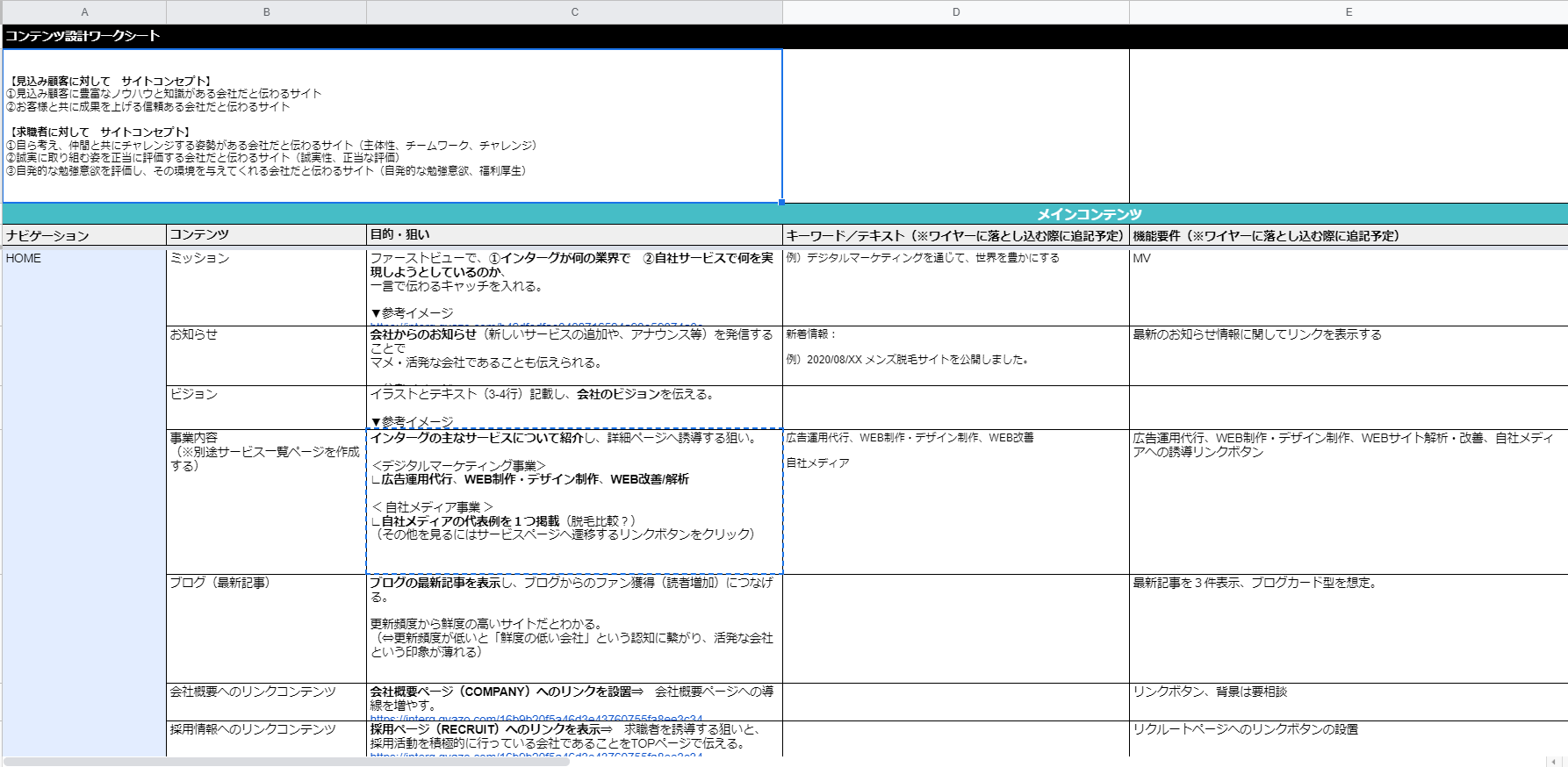
上記のコンセプトを元に、実際にどんなコンテンツを載せていくべきかを考えるために「コンテンツ設計ワークシート」を作成しました。

項目としては、以下を用意し情報を洗い出しました。
ナビゲーション(ページ) コンテンツ名 目的・狙い キーワード/テキスト 機能要件など、
基本はこのシートを元にサイトマップを作成し、ページ詳細(ワイヤーフレーム)への落とし込みを行いました。
コンテンツをどのような動き・デザインで見せるかなど、具体的な理想のイメージ案がある場合はこのシートに事前に記入していきます。このステップを行ったことで、次のステップにあたるワイヤーフレームや画面詳細の作成をスムーズに行うことができました。
コンセプト設計はブレないように
簡単ではありますが、今回はコンセプト設計までをご紹介させていただきました。
このコンセプト設計は想定していたスケジュールよりも時間がかかってしまった事は反省すべき点ではありますが、指針となるコンセプトをしっかり固めた分、この後の制作ステップがブレなく進められた部分もかなりあったと思います。
次回の記事では、ワイヤーフレームの作成からデザイン作成までを詳しくご紹介させていただきます!





.jpg?w=1200)